Friday, August 26, 2016
Space Photos of the Week: This Star Ain't No Angel

Thrill Ride Accidents Renew Calls For Regulation
A Kansas waterslide recently decapitated a 10-year-old boy, and the tragedy is raising new questions about thrill ride regulation. No federal agency oversees amusement parks or water parks.
Thursday, August 25, 2016
Studio MK27 creates giant shelving units in São Paulo penthouse
Floor-to-ceiling grids of wooden shelves cover double-height walls inside this luxurious apartment in São Paulo by local studio Studio MK27 (+ slideshow). (more…)
Tuesday, August 23, 2016
7 Clever Ways to Fight Flooding in an Increasingly Wet World

Friday, August 19, 2016
Space Advisor

Tuesday, August 16, 2016
It's Not Just You: Taekwondo Looks Totally Different at Rio

Monday, August 15, 2016
Shipping container serves as mobile boutique for luxury sportswear brand Needs & Wants
Online retailer Needs & Wants Studios has collaborated with a Toronto architecture student to transform a shipping container into a mobile boutique that serves as the brand's first physical store (+ slideshow). (more…)
Creativity Under The Microscope: Running A UI Design Critique
Criticism is easy. It seems like everybody has an opinion, but, as the author Harlan Ellison points out, "You are not entitled to your opinion. You are entitled to your informed opinion." To become informed, though, requires exploration. Design critiques are an important part of any product exploration.

A design critique - where the creator discusses and explains the creation with the rest of the team and/or client - is not about badgering the designer or pushing them to justify every decision they made. That's just criticism. A good design critique is meant to explore the design, find where it is working and where it could be improved. If done well, design critiques allow everyone on the team to feel as if they have been heard and allow clients to give valuable feedback.
The post Creativity Under The Microscope: Running A UI Design Critique appeared first on Smashing Magazine.
Sunday, August 14, 2016
Cuba Prepares For Onslaught Of American Tourists As Commercial Flights Open Up
Commercial flights from the U.S. to Cuba begin this fall, and Cubans are preparing for a wave of American tourists. But some wonder how the surge in visitors might alter the island's slow pace.
How Gig Economy Workers Make A Living
NPR's Rachel Martin speaks with economics professor Alan Krueger of Princeton University about how people participate in the gig economy - particularly as Uber drivers - to supplement their incomes.
Tuesday, August 9, 2016
Does startup efficiency kill design originality?
 Once upon a time, the web was full of crazy ideas. And no, I'm talking about the wide array of conspiracy theorists and the like (they're still everywhere, watching as you read this). The subject I'm actually referring to is design.
Once upon a time, the web was full of crazy ideas. And no, I'm talking about the wide array of conspiracy theorists and the like (they're still everywhere, watching as you read this). The subject I'm actually referring to is design.
Back in the day, the web was a bit more of an experimental playground for both professional and aspiring designers. You saw it in the use of different navigation styles, color schemes and typography. It also led to sometimes outlandish layouts, use of multimedia and graphics.
The results weren't always pretty (or even professional), but you can't say that designers weren't trying to make the most out of the medium.
Do the evolution
These days, the web isn't so much of a playground. It's grown up, put on a sensible business suit and tends to lean more towards quiet consistency than bombast. The old Wild West, it seems, has developed into a sprawling suburb. You can practically smell the Starbucks from here.
The old Wild West, it seems, has developed into a sprawling suburb. You can practically smell the Starbucks from here
While it may sound like I'm a little nostalgic, I actually like the way things have evolved, for the most part. As designers, we've learned from the mistakes of the past and have done a much better job at following standard practices. We're doing more to ensure usability and accessibility. They are all wonderful byproducts of a more mature industry. We've never had it so good.
What's changed the most, of course, is the array of tools we have at our disposal. They help us publish content more easily and design modern, functional websites in a fraction of the time. The tools have changed how we work. So, it would seem that they have also changed the way we design a website. The question is: how has that affected our creativity?
Rapid development
A lot of designers these days use frameworks in the design and development of projects. Whether it's a front-end framework like Bootstrap or Foundation, a theme framework like Divi (or the whole WordPress commercial theme industry, for that matter)-there are great reasons to use these tools.
When used properly, they take some of the pain away from the design and development process. With pre-made layouts and UI elements built-in, you don't have to reinvent the wheel, so to speak. That can both save designers time and save clients money.
The race for efficiency
Sometimes, though, maybe we lean on tools a little too much. For example, I tend to use FontAwesome on just about every new project. I think it adds a nice aesthetic, along with helping draw a user's attention to specific items my clients want to promote. And, while I don't use any front-end frameworks at the moment, I can certainly see why you'd want to. You can use them again and again to create an attractive site.
If you've got a busy career…then you're all about doing quality work as efficiently as possible
There's the rub. We tend to use these items over and over because that's what they were designed for. If you've got a busy career and are working on multiple projects simultaneously, then you're all about doing quality work as efficiently as possible.
We're busy and on a tight schedule to get things done. Therefore, it's easy to fall into the trap of repeatedly using ready-made elements the same way every time. Maybe we change a color or add a border, but it's essentially the same element used in the same way.
It's certainly not a crime or a sin. But, in a way, it sort of takes the fun out of the design process. Some might think it's a bit of a bummer. Others may look at it as the industry maturing to the point where mass-production simply leads to a little less variation in style.
In some ways, you could compare it to the auto industry. Honda makes a whole lot of Accords, but they are all essentially built on the same chassis. They only come in a certain few colors and have a limited number of options. Well, web design certainly hasn't become that regimented… but you get the point.
Does originality still matter?
Make no mistake, there are designers out there creating some original (and beautiful) work. And there always will be those who forge their own unique style on the web.
But as we look more at the mainstream, things can feel a little ho-hum on that front. Perhaps that is to be expected, seeing as how the web has become such a necessity in our daily lives. After all, most designers and clients don't have much incentive to break the mold. There's too much at stake to take what may be seen as an unnecessary design risk.
The job of a website these days is to simply look good and simply work as expected
In that way, maybe it's not as cool to make something original as it used to be. As mentioned earlier, we're now at a point where user experience is such an important part of a designer's job. Thus, the job of a website these days is to simply look good and simply work as expected.
If all that means a more homogenized web, then maybe it's not such a bad thing.
You can't go back
While I miss that feeling of stepping into uncharted territory from the web of the past, I also understand that it just doesn't mesh with the realities of today. So, maybe we can't go full-on crazy with our designs anymore. So what? On the bright side that means we may not cringe at our past work five or ten years from now.
Still, I'm going to challenge myself to see how many smaller, less drastic elements of originality I can put (or sneak) into my work. While I'm sure that they won't all make the cut into the final product, maybe a few go in unnoticed.
The city of Austin, Texas has a famous slogan of “Keep Austin Weird”. Maybe we can do a little bit of the same for the web, just to keep a small piece of the legacy alive.
Get Detailizer 2: Detail Booster for Photoshop – only $14! |
Source
Monday, August 8, 2016
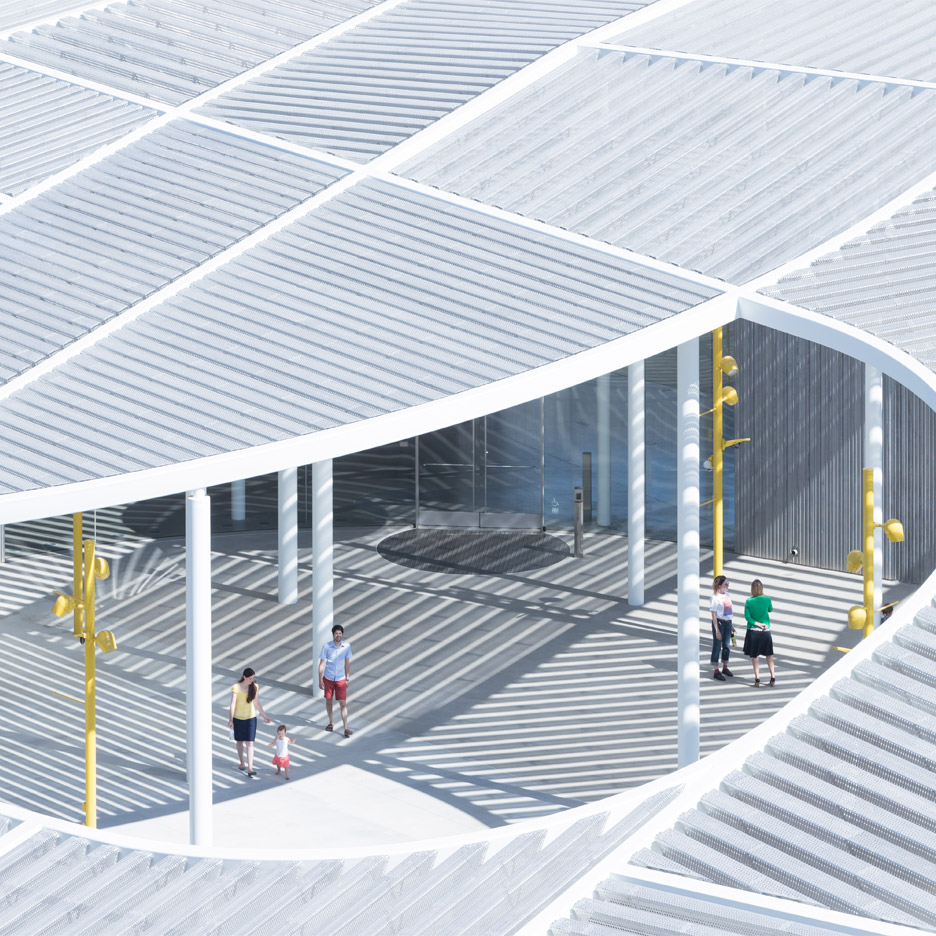
California art museum by SO-IL and Bohlin Cywinski Jackson set to open in November
Construction is almost complete on a new contemporary art museum in Southern California by US studios SO-IL and Bohlin Cywinski Jackson, featuring a massive white aluminium canopy supported by skinny white columns (+ slideshow). (more…)
N.H. Attorney General Accuses Drug Companies Of Blocking Opioid Probe
New Hampshire's attorney general claims five drug companies are stifling an investigation into how they market opioids. The allegations are the latest in a string of legal actions that aim to hold drug companies accountable for a spike in opioid abuse.
Sunday, August 7, 2016
U.S. Releases Procedures For Approving Strikes Against Terror Suspects
The document provides a window into the decision-making process for authorizing drone strikes and other forms of lethal force.
Wednesday, August 3, 2016
Augmented reality "will change the way architects work" says Greg Lynn
Venice Architecture Biennale 2016: augmented reality will revolutionise the architecture and construction industries according to architect Greg Lynn, who used Microsoft HoloLens to design his contribution to the US Pavilion at the Venice Biennale (+ movie). (more…)
I Wrote a Book: Practical SVG
Big news! The book I've been working on for a long time has been published and is now available to buy. It's called Practical SVG.

What's in the book?
The book is a journey through things that I've learned about SVG through years of using it on all my production sites. Things I've researched. Things I've learned from other people. Battles fought, lost, fought again, won. Besides a lovely forward by Val Head, introduction and conclusion and such, this is the structure:
- Chapter 1: The Basics of Using SVG
- Chapter 2: Software
- Chapter 3: Building an Icon System
- Chapter 4: Build Tools
- Chapter 5: Optimizing SVG
- Chapter 6: Sizing and Scaling SVG
- Chapter 7: Animating SVG
- Chapter 8: Some Design Features
- Chapter 9: Fallbacks
And in just 150 pages! It's meant to digest quickly.
Who is it for?
This book is for front end web designers and developers. Probably like... most of the people who read this site. "Practical" in the title means "Day to day useful stuff for front end folk".
It's not really for super experts. I'm not a super expert, so I can't write that book. I wrote about what it took for me to start taking advantage of SVG and reap what it has to offer. It also certainly doesn't cover every nook and cranny of SVG. SVG is a huge world onto itself. I'd bet there is more to know about SVG then there is about HTML and CSS combined. But the basics will take you far.
Nor is the book for super beginners. If you've never built a website ever before or messed around with HTML/CSS/JavaScript, there are probably too many foreign concepts in here. If you're looking for a beginner HTML and CSS book, perhaps check out the first two A Book Apart books: HTML5 for Web Designers and CSS3 for Web Designers. Then come back!
What's the story behind it?
It all started with my interest being peaked in SVG years ago. Peaked for rather obvious reasons: it's a fascinating technology. Vector graphics on the web! It just makes sense! As I learned about it, as I do, I started writing articles here on CSS-Tricks about it. More and more and more.
Then I started doing conference talks about it. Throughout 2014 and 2015 I did a dozen or so talks like "SVG is for Everybody" and "The Wonderful World of SVG", including at conferences like An Event Apart. With all that research and writing in hand, it felt like a natural extension to convert it into a book.
Reason #1!
It represents a whole bunch of work.https://t.co/lsHUlJMqVZ pic.twitter.com/FYhoS7M3tV
- Chris Coyier (@chriscoyier) July 27, 2016
It certainly wasn't easy though. The book format demands more out of you. A clear structure. Intense accuracy. Words that guide you.
Fortunately I had excellent help, like Katel LeDu guiding me through the entire process. Caren Litherland as an editor, keeping my foot out of my mouth and, most valuably, making sure everything read well and were comprehensible. Lisa Maria Martin cleaning house. Jason Santa Maria's lovely design along with Rob Weychert's perfect book composition. Chris Lilley's technical edit. That's one heck of a superteam if you ask me.
Time to feed your brain?
Got my new book ' Practical #SVG ' ! Time to feed my brain! Thanks @chriscoyier pic.twitter.com/pW5KHT3gFZ
- ieatwebsites (@ieatwebsites) July 31, 2016
I Wrote a Book: Practical SVG is a post from CSS-Tricks
Monday, August 1, 2016
User Memory Design: How To Design For Experiences That Last
The two charts pictured below changed the way I think about thinking. Reproduced from a classic 1996 psychology study, the story behind these charts is a vivid illustration that the way we humans feel in the moment as we experience the world can be very different from how we feel when we think back on those experiences later.

Understanding the difference between experience and memory - and the ways they are related - can make us more sophisticated experience designers. In this piece, I'm going to provide some tips for designing for experiences that leave a lasting positive impression. But first, I need to explain the following two charts.
The post User Memory Design: How To Design For Experiences That Last appeared first on Smashing Magazine.